Comments Support
Table of Contents
Minimo has support for comments baked into it.
Enable/Disable Comments
Globally
For enabling or disabling comments globally, check the following setting in your config.toml file:
[params.comments]
enable = falseparams.comments[Map]:enable[Boolean]: Enable/Disable comments globally
For Specific Posts
The global .Site.Params.comments.enable setting can be overridden for specific posts in their content’s frontmatter with this option:
---
comments: true
---comments[Boolean]: Enable/Disable comments for specific posts
Of course, you’ll also need to setup a comment system ( Disqus or Staticman ).
Setting Up Comment System
Minimo currently supports Disqus, Isso, Staticman and Utterances to be used as your site’s comment system.
Disqus
Disqus comments require you set a single value to the following option in your config.toml file:
disqusShortname = ""disqusShortname[String]: Shortname for you site’s Disqus account
And that’s all!
Isso
Isso is a lightweight alternative to Disqus. You need to have a Isso server running somewhere, then set up the following options in your config.toml file:
[params.comments.isso]
enable = true
scriptSrc = "https://isso.example.com/js/embed.min.js"
dataAttrs = "data-isso='https://isso.example.com data-isso-require-author='true'"params.comments.isso[Map]:enable[Boolean]: Enable IssoscriptSrc[String]: URL of the Isso integration script.dataAttrs[String]: Data attributes to add to the Isso<script>tag. Optional, but the Isso documentation recommends to at least include thedata-issoattribute.
Staticman
For up-to-date information, check out the Documentation Site and the Public Repository of Staticman.
Configure Minimo for Staticman
First of all, set up the following options in your config.toml file:
[params.comments.staticman]
enable = true
apiEndpoint = "https://api.staticman.net/v2/entry"
maxDepth = 2
username = "MunifTanjim"
repository = "minimo"
branch = "master"params.comments.staticman[Map]:enable[Boolean]: Enable StaticmanapiEndpoint[String]: API endpoint for Staticman instancemaxDepth[Integer]: Maximum allowed comments depthusername[String]: Your Git Usernamerepository[String]: Name of your Site’s Git Repositorybranch[String]: Branch name of Site’s Git Repository
Staticman Configuration File
Next, you’ll need a Staticman Configuration File (staticman.yml) in the root of your site’s repository. Here’s a sample of it:
staticman.yml
comments:
allowedFields: ["author", "content", "email", "parent_id", "permalink", "site"]
branch: "master"
commitMessage: "add [comment]: by {fields.author} <Staticman>\n\n{fields.permalink}#comment-{@id}"
filename: "{@id}"
format: "yaml"
generatedFields:
date:
type: date
options:
format: "timestamp"
moderation: false
name: "Minimo"
path: "data/comments/{options.postId}"
requiredFields: ["author", "content", "email", "permalink"]
transforms:
email: md5Notes
- In most cases, you’ll only need to change the
nameoption (Site’s name) - If you set
moderation: true, Staticman will send a Pull Request whenever a new comment is submitted. You’ll need to Merge the Pull Request to approve it, or Close to discard. - Use the same
branchname in bothconfig.toml&staticman.yml
Add Staticman to Your Site’s Repository
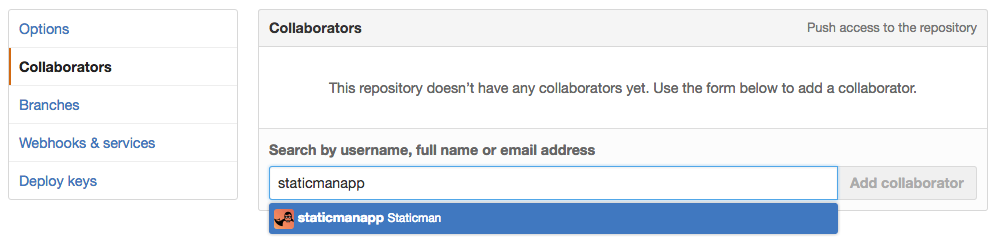
Staticman will need push access to your site’s repository for committing comment files. In GitHub, go to your repository Settings page, navigate to the Collaborators tab and add the username staticmanapp.

At this point, the invitation will be pending. In order for Staticman to accept it, you’ll need to open:
https://api.staticman.net/v2/connect/{github.username}/{github.repository}
{github.username} and {github.repository} with your GitHub username and repository’s name. ]
If all goes well, you should receive a message saying OK!
And you should be good to go!
Utterances
Utterances only supports GitHub. So, if your site’s repository is not hosted in GitHub, it won’t work.
For using Utterances, set up the following options in your config.toml file:
[params.comments.utterances]
enable = true
issueTerm = "pathname" # pathname / url / title
[params.comments.utterances.github]
username = "MunifTanjim"
repository = "minimo"params.comments.utterances[Map]:enable[Boolean]: Enable UtterancesissueTerm[String]: Entry to Issue mapping option (pathname/url/title)
params.comments.utterances.github[Map]:username[String]: Your GitHub Usernamerepository[String]: Name of your Site’s GitHub Repository
Check utteranc.es for more information.
That should do it!

— Harold Finch