HTML5的特性
HTML5规范定义了一系列与DOM规范重叠的API;
HTML5的规范涉及面非常广,新增的DOM API只是其一部分。
getElementsByClassName()
可以通过document和所有HTML元素对象调用此方法;
返回带有指定类的NodeList;
传入的一个字符串参数可以包含多个类;
classList属性
- 所有元素都拥有,是新集合类型DOMTokenList的对象实例;
- 访问classList的项: []、item()、classList对象属性;
- 对象属性: length;
- 删除一个元素多个类名中的某个类名的旧版方法:
function removeClass(element, toDelClass){
var classNames = element.className.split(/\s+/);
var pos = -1,
i,
len = className.length;
for(i=0; i<len; i++){
if(classNames[i] == toDelClass){
pos = i;
break;
}
}
classNames.splice(i, 1);
element.className = classNames.join(' ');
}
removeClass(document.body, 'any-class');
- 使用classList对象的方法操作元素的className:
var element = document.getElementById('myDiv');
// add(value) -- 如果存在就不添加了
element.classList.add('newClassName'); // 输出:undefined
// contains(value) -- 如果存在返回true,否则false
element.classList.contains('newClassName'); // 输出:true
// remove(value) -- 从列表中删除给定的字符串
element.classList.remove('newClassName'); // 输出:undefined
// toggle(value) -- 如果列表中存在给定值,就删除;否则,添加
element.classList.toggle('newClassName'); // 输出:undefined
焦点管理
HTMLDocument的变化
readyState
- 属性可用于实现一个文档的加载完成指示器;
- loading:正在加载的文档;
- complete: 已经完成加载;
兼容模式
document.compatMode可以侦测渲染的页面是标准模式还是混杂模式;- 两个取值:CSS1Compat(标准模式)、BackCompat(混杂模式);
head属性
- 类似于document.body的作用,document.head用于快捷访问文档的head标签;
- 兼容性写法:
var head = document.head || document.getElementsByTagName('head')[0];
字符集属性
document.charset属性表示文档实际使用的字符集;
document.charset是可写的;
document.defaultCharset表示操作系统和浏览器默认的字符集,中文操作系统一般是gb2312;
自定义数据属性
- HTML5规定可以为元素添加非标准的属性,但需要添加前缀data-;
- 自定义数据属性提供的是与渲染无关,但用于存储不可见的重要数据的属性;
- 元素相应地增加了dataset属性来访问和编辑自定义的属性值;
var div = document.getElementById('myDiv');
// 设置值
div.dataset.appId = 23456;
div.dataset.myname = 'Michael';
// 取得自定义属性的值
var appId = div.dataset.appId;
var myName = div.dataset.myname;
- 实际应用:可以为文档不同位置的元素添加data-属性,设置加载的百分比,然后该数据可以用于制作加载进度条;
插入标记
### innerHTML
outerHTML
与innerHTML的不同的是,返回和写入调用它的元素及其子节点的HTML标签
insertAdjacentHTML()方法
- 所有元素新增的方法;
- 两个参数:插入位置、插入的HTML字符串文本;
- 位置参数的取值:
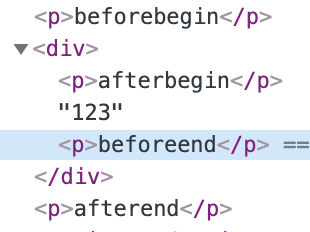
beforebegin:作为前一个同辈元素插入;
afterbegin:作为第一个子元素插入;
beforeend:作为最后一个子元素插入;
afterned:作为后一个同辈元素插入;
<!DOCTYPE html>
<html>
<body>
<div>123</div>
</body>
<script>
var element = document.getElementsByTagName('div')[0];
// 作为前一个同辈元素插入
element.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
// 作为第一个子元素插入
element.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
// 作为最后一个子元素插入
element.insertAdjacentHTML('beforeend', '<p>beforeend</p>');
// 作为后一个同辈元素插入
element.insertAdjacentHTML('afterend', '<p>afterend</p>');
</script>
</html>
- 与此同时,还有insertAdjacentElement()用法与insertAdjacentHTML()一致,但第二个参数需传入元素节点。
内存与性能问题
innerHTML等操作会在浏览器底层运行,效率高,但过度使用会使页面的性能表现下降;- 不要频繁插入,最好将要插入的HTML先保存在一个字符串内,然后一次性插入。
scrollIntoView()
- HTML5为所有的元素节点新增的方法;
- 接收一个参数:true/false
true:元素顶部与视口顶部平齐;
false:元素底部与视口底部平齐;
专有扩展
- IE文档模式属性:
document.documentMode
可以通过HTML文档头部的meta、X-UACompatible设置
- children属性:
i. HTMLCollection实例;
ii. 与childNodes的不同点是:只包含元素的子节点;
- contains()方法——元素的新增方法:一个元素节点参数,检测是否被调用方法的元素包含;
- DOM Level3 为元素节点新增方法:compareDocumentPosition() 同样接收一个元素节点作为参数,返回位掩码的➕和,用于确定两个节点间的关系:
| 掩码 | 节点关系 |
|---|---|
| 1 | 无关(给定的节点不在当前文档中) |
| 2 | 居前(给定的节点在DOM树中位于参考节点之前) |
| 4 | 居后(给定的节点在DOM树种位于参考节点之后) |
| 8 | 包含(给定的节点是参考节点的祖先) |
| 16 | 被包含(给定的节点是参考节点的后代) |
<!DOCTYPE html>
<html>
<body>
</body>
<script>
var result = document.documentElement.compareDocumentPosition(document.body);
console.log(result); // 输出:4+16 = 20
</script>
</html>- contains()兼容代码:
function contains(refNode, otherNode){
if(typeof refNode.contains == 'function'){
return refNode.contains(otherNode);
}else if(typeof refNode.compareDocumentPosition == 'function'){
return !!(refNode.compareDocumentPosition(otherNode) & 16);
}else{
var node = otherNode.parentNode;
do{
if(node === refNode){
return true;
}else{
node = node.parentNode;
}
}while(node !== null);
return false;
}
}
