反爬机制之字体反爬详解
字体反爬,顾名思义就是利用自定义的字符编码与字体文件的映射呈现文字的一种反爬措施。下面我们通过例子来详细介绍字体反爬是怎么实现的以及解决方案。
目录
字符编码
字体爬虫就是使用类似自定义的字符编码的形式来呈现文字,字符编码的详细信息见HTML字符编码;
CSS3 @font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
html文件(example.html):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>example</title>
<style type="text/css">
@font-face{
font-family: "example";
src:url("./example.woff") format('woff');
}
.review {
font-family: "example";
}
</style>
</head>
<body>
<p>
找了好久才
<svgmsti class="review"></svgmsti>到,问了
<svgmsti class="review"></svgmsti>
<svgmsti class="review"></svgmsti>他
<svgmsti class="review"></svgmsti>己也不知
<svgmsti class="review"></svgmsti>看了点评
<svgmsti class="review"></svgmsti>
<svgmsti class="review"></svgmsti>电话才知
<svgmsti class="review"></svgmsti>,人挺多的上菜
<svgmsti class="review"></svgmsti>慢
<svgmsti class="review"></svgmsti>,凉菜都吃完
<svgmsti class="review"></svgmsti>别的
<svgmsti class="review"></svgmsti>还没
<svgmsti class="review"></svgmsti>来,凉
<svgmsti class="review"></svgmsti>很
<svgmsti class="review"></svgmsti>胃
<svgmsti class="review"></svgmsti>好吃的。
</p>
</body>
</html>woff字体文件(example.woff):
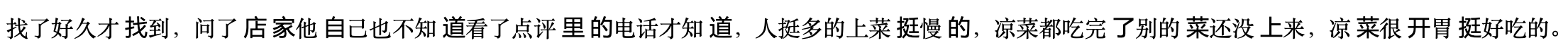
html显示效果:

解决方案:
把woff字体文件里的字符编码放在html里面,显示出来,然后把html转化为图片,使用ocr技术把图片转为文字。
