snippet,让你编码效率翻倍
Table of Contents
如何打开snippet配置
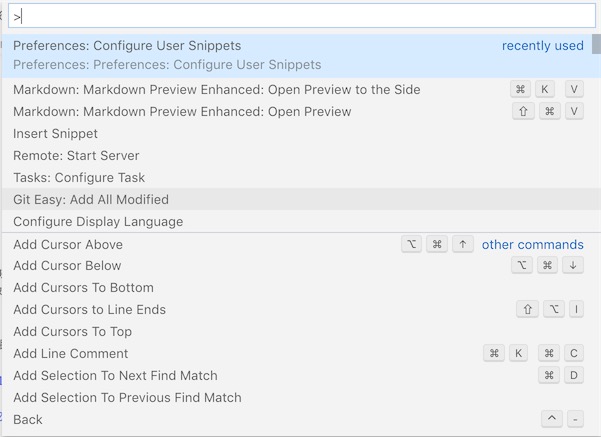
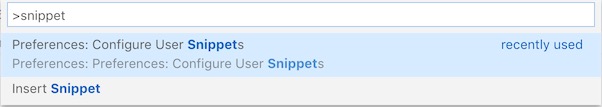
这里以vscode为例,其他编辑器大概也差不多。在vscode中快捷键Ctrl + Shift + P打开命令窗口,然后输入snippet,选择配置用户代码片段,点击后,就可以愉快的进行片段的编写了。


Snippet怎么用
先上一个Demo
{
"vue": {
"prefix": "vue-tl",
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>${1:$CURRENT_DATE}</title>",
" <style type=\"text/css\">",
" </style>",
" <script src=\"https://cdn.staticfile.org/vue/2.2.2/vue.min.js\"></script>",
" <script src=\"https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js\"></script>",
" <script src=\"https://server.lab421.top/前端开发/我自己的js库/wlib.js\"></script>",
"</head>",
"<body>",
"</body>",
"<script>",
"var data = {};",
"var vm = new Vue({",
" el: '#app',",
" data: data,",
" methods: {}",
"});",
"</script>",
"</html>",
],
"description": "create a html frame",
},
"basic": {
"prefix": "basic-tl",
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>${1:$CURRENT_DATE}</title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "create a html frame",
}
}基础结构
{
"basic": {
"prefix": "basic-tl",
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <title>${1:$CURRENT_DATE}</title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "create a html frame",
}
}- 片段名字
- prefix(前缀,输入的触发条件,比如上面例子中当我输入ht后,就能tab出来片段)
- body(主体部分,在里面根据语法定义自己需要的代码片段)
- description(说明,片段的具体描述)
关键的一步配置
点击shift + command + P(mac上的快捷键),输入Open Settings (JSON)回车,然后在settings.json中填写配置:
"[markdown]": {
"editor.quickSuggestions": true
}
[]中可以填写markdown,html和python等类型。
基础语法
- 每个逗号代表一整行的结束,双引号需要用转义字符
\ $number表示光标跳转的顺序,比如$1表示光标首次需要跳转的位置,相同序号的会在一起,另外$0表示最终光标位置- 变量,在未赋值的情况下提供默认值,这里提供一些变量
TM_SELECTED_TEXT:当前选定的文本或空字符串; TM_CURRENT_LINE:当前行的内容; TM_CURRENT_WORD:光标所处单词或空字符串 TM_LINE_INDEX:行号(从零开始); TM_LINE_NUMBER:行号(从一开始); TM_FILENAME:当前文档的文件名; TM_FILENAME_BASE:当前文档的文件名(不含后缀名); TM_DIRECTORY:当前文档所在目录; TM_FILEPATH:当前文档的完整文件路径; CLIPBOARD:当前剪贴板中内容。 时间相关 CURRENT_YEAR: 当前年份; CURRENT_YEAR_SHORT: 当前年份的后两位; CURRENT_MONTH: 格式化为两位数字的当前月份,如 02; CURRENT_MONTH_NAME: 当前月份的全称,如 July; CURRENT_MONTH_NAME_SHORT: 当前月份的简称,如 Jul; CURRENT_DATE: 当天月份第几天; CURRENT_DAY_NAME: 当天周几,如 Monday; CURRENT_DAY_NAME_SHORT: 当天周几的简称,如 Mon; CURRENT_HOUR: 当前小时(24 小时制); CURRENT_MINUTE: 当前分钟; CURRENT_SECOND: 当前秒数。+ 可选项,当光标到该处的时候弹出一些可选择项,使用|,|后面是自己提供的可选项 我这里是提供了两个值,值之间使用逗号进行分隔。 + body的高级语法,可以参考这里,写的很详细 + 把自己的snippet放到market上的教程,使劲戳这里
