测试Ajax的Nodejs服务端代码
前言
由于使用Ajax必须要有一个服务端来接收消息,为了方便我使用Nodejs来搭建服务端。同时,为了兼顾实践跨域的方法,我在这里搭建了两个服务端。其中,一个服务端用来响应Ajax请求,另外一个服务端用作加载页面。这样就产生了跨域的问题,我采用的是cors的解决方案,具体的实现,请看sever1的代码。
前期准备工作
- 安装nodejs,可以参看我的这篇教程
- 选择koa2作为服务端
- 安装模块:koa,koa-router,koa2-cors,koa-bodyparser,koa-art-template,path
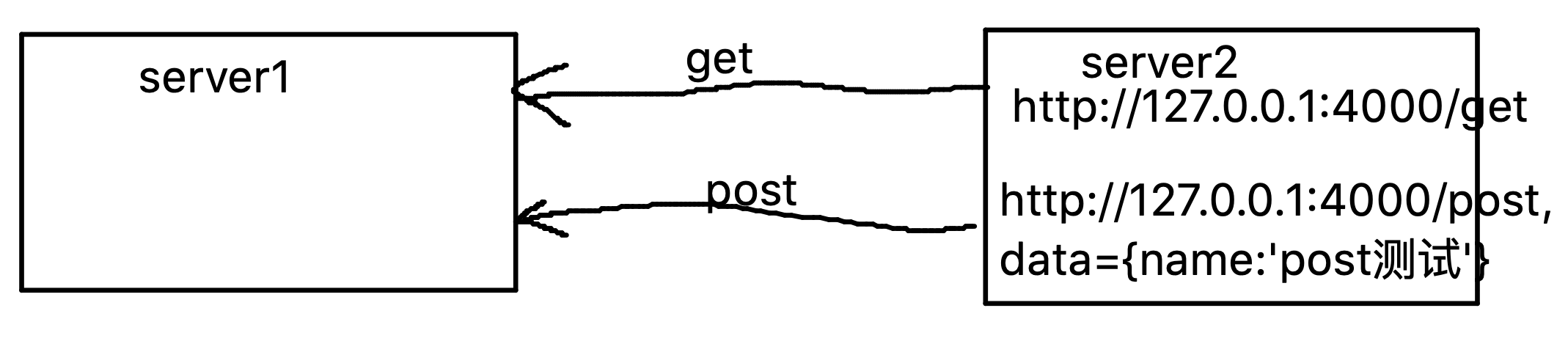
服务端交互示意图

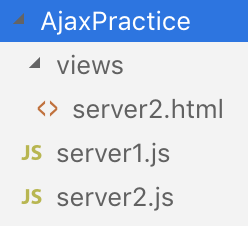
文件路径示意图

server1.js
var Koa = require('koa');
var Router = require('koa-router');
var cors = require('koa2-cors');
var bodyParser = require('koa-bodyparser');
var app = new Koa();
var router = new Router();
//下面的代码必须写在设置路由的前面
app.use(cors({
origin: function (ctx) {
return 'http://127.0.0.1:4000';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
//配置post提交数据的中间件
app.use(bodyParser());
//处理get请求
router.get('/get', async function(ctx){
ctx.status=200;
ctx.body={message: "我是"+ctx.request.header.host+",我收到了你的get请求!!!"};
});
//处理post请求
router.post('/post', async function(ctx){
ctx.status=200;
ctx.body = { message: "我是" + ctx.request.header.host + ",你告诉我这是一个" + ctx.request.body['name']+"!!!"}
});
app
.use(router.routes())
.use(router.allowedMethods())
app.listen(3000);
server2.js
var Koa = require('koa');
var Router = require('koa-router');
var render = require('koa-art-template');
var path = require('path');
var app = new Koa();
var router = new Router();
router.get('/index.html', async function (ctx) {
await ctx.render('server2.html');
});
//配置模板引擎
render(app, {
root: path.join(__dirname, 'views'),
extname: '.html',
debug: process.env.NODE_ENV !== 'production',
});
app.use(router.routes()).use(router.allowedMethods());
app.listen(4000);
我在把html文件存放的路径设置为./views
