Table of Contents
CSS部分
- 两列布局,一列自适应,这篇文章解释的很好链接
- css选择器
- 元素选择器
- id选择器
- class选择器
- 通配选择器
- 关系选择器
- 后代选择器
- 子选择器
- 相邻选择器
- 兄弟选择器
- 属性选择器
- E[att] 选择具有att属性的E元素
- E[att=“val”] 选择具有att属性且属性值等于val的E元素
- E[att~=“val”] 选择具有att属性且属性值其中一个等于val的E元素(包含只有一个值且该值等于val的情况)
- E[att|=“val”] 选择具有att属性且属性值为以val开头并用连接符-分隔的字符串的E元素,如果属性值仅为val,也将被选择
- E[att^=“val”] 选择具有att属性且属性值为以val开头的字符串的E元素
- E[att$=“val”] 选择具有att属性且属性值为以val结尾的字符串的E元素
- E[att*=“val”] 选择具有att属性且属性值为包含val的字符串的E元素
- 伪类选择器
- E:link 设置超链接a在未被访问前的样式
- E:visited 设置超链接a在其链接地址已被访问过时的样式
- 伪对象选择器
JS部分
- 数据类型:6种
- 基本数据类型:5种
- 复杂数据类型:1种
- ES6新增了Symbol,不需要new
- 数据类型判断
- typeof返回值
- typeof() 括号可以省略吗,操作符可以省略,
- 一元运算符优先级很高
- 对象进行判断
- 对数组进行判断
- var a = [];
- Array.isArray(a); // true
- a.constructor == Array // true
- 例外
- 两个iframe之间进行判断
- Object.prototype.toString.call(a) === ‘[Object Array]’
- 数组的方法
- slice() 裁剪数组,返回一个新的数组对象
- forEach()
- concat() 合并数组,返回合并后的数组
- join() 把数组连接成为字符串,并用指定分隔符隔开
- valueOf()
- toString()
- indexOf()
- toLocaleString() 将数组转化为本地字符串,返回字符串
- pop()
- push()
- shift() 删除并返回数组的第一个元素
- unshift() 向数组添加一个或多个元素,返回数组长度
- reverse()
- sort() 对数组排序, 返回当前数组
- splice() 删除元素,并向数组添加元素,返回删除的元素
- 数组去重:4种
- 创建空数组,循环push, indexOf()
- 在原数组上操作,依次对比,前面是否存在,长度减1
- 使用对象属性的唯一性,
- 先排序,比较前后,窗口为2
- […new Set([1,1,1,1])]
- 伪数组转换
- 特点:具有length和index属性,不具有数组的方法
- 存在形式
- dom选择器选出的节点列表
- arguments
- jquery选出的对象
- 创建一Array依次push
- Array.prototype.slice.call(arguments);
- [].slice.call(arguments);
- slice的实现和第一个提的方式本质一样
- 字符串方法
- valueOf()
- indexOf()
- match()
- concat()
- charAt()
- String.fromCharCode(65); // A
- replace()
- search()
- slice()
- subString()
- sub()
- toLowerCase()
- toUpperCase()
- trim()
- slice()、substr()和subString()的区别
- slice第二个参数负数与长度相加
- subString第二个参数负数,被替换为0
- substr第二个参数负数,返回一个空串
- NAN
- isNaN()准确的用途,判断传入的参数是否可以转换为数字
- 更好的方式,使用全等
- 自身 === 自身
- Boolean
- 有哪些转换成Boolean是False
- null, “”, undefined, 0, -0, NaN
- !!转换为Boolean值
- new操作符:
- 4个过程
- 创建对象
- 改变this指向
- 运行函数内的代码
- 返回对象
- 没有参数括号可以省略
- 里面的返回值
- 显示return
- 不是对象,则返回new自己的对象
- 是对象,返回这个对象
- 继承:
- 原型链继承
- 无法多继承
- 无法传递参数
- 借用构造函数继承
- 重写一遍,apply重定向this
- 可以实现多继承
- 组合继承(伪经典内存)
- A.call(this)
- B.prototype = new A
- A.constructor = B
- 缺点:父类被调用了两次
- 占用了内存
- 原型式继承(看起来不像继承)
- 创建一个临时的构造函数
- Object.create({},属性可写枚举这些状态)
- 寄生式继承
- 包裹了一个函数
- 组合寄生继承(完美继承)
- B.prototype.
__proto__ = A.prototype(副本)
- p = Object.create(A);
- P.constructor = B;
- B.prototype = p;
- defer和async
- js基本数据类型,null和undefined的关系
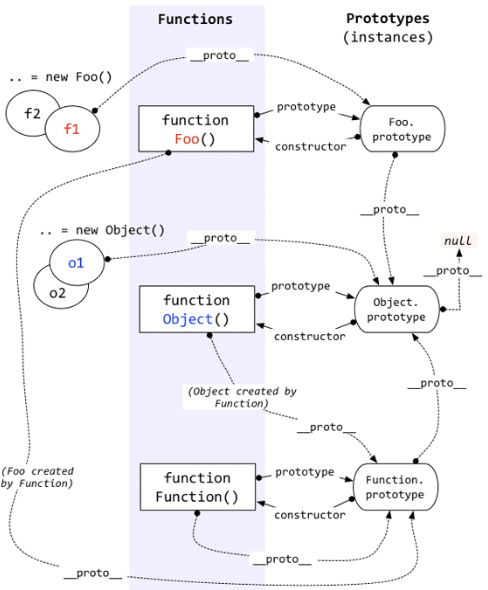
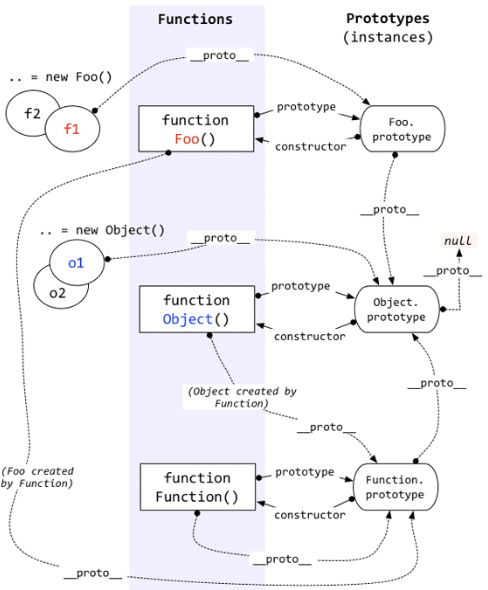
- 原型,原型链,参考文章链接链接2
- 跨域链接
- Object.defineProperty链接
- JS高程中的垃圾回收机制与常见内存泄露的解决方法链接
- 内存的生命周期
- 内存泄露
- 垃圾回收机制
- 标记清除
- 引用计数
- DOMContentLoaded和onload,首屏时间
- 面向对象模式:6种
- 工厂模式:
- 缺点:无法区分对象类型
- this指向分类:4种
- 纯函数调用,指向全局作用域
- 对象方法属性调用,指向这个对象
- 构造函数调用,指向创建出来的新对象
- 强制指向一个对象,apply和call改变this指向
- constructor=Object
- 构造函数模式:函数名首字母大写
- constructor,对象都有这个属性
- 缺点:
- 原型模式
- prototype 指的是当前函数的原型对象
- constructor指向了当前的构造函数
- 构成了一个闭环
- 同名屏蔽问题
- Object原型对象的属性
- valueof
- toString
- isPrototypeOf
- getPrototypeOf (ES5提出的,访问原型对象的方法)
- hasOwnProperty
- getOwnPropertyNames
- keys 所有属性
- in操作符:枚举对象属性
- constructor
- 原型的动态性
- 缺点:
- 组合模式
- 可变的属性放在构造函数中
- 不变的放在原型对象中
- 动态原型模式
- 往原型对象加入属性增加了判断
- 寄生构造函数模式
- 在工厂模式中使用new
- 稳妥模式
- 就是工厂模式,函数名首字母大写
- 原型链图解

- Object下面的属性都不可以被枚举(可以概括为,js自带的对象的属性都不可以被枚举)
- 节流函数和防抖函数