flex
Table of Contents
flex
定义
- Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}- 行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}- Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
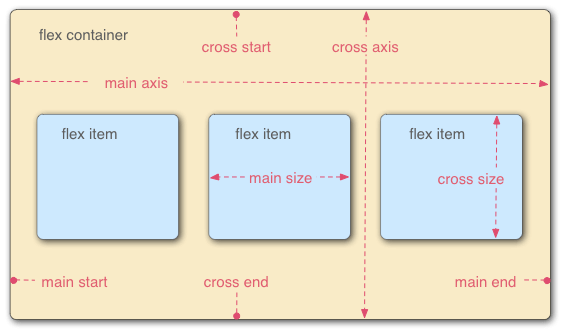
基本概念
flex container
flex容器就是采用flex布局的元素
flex item
flex项目
main axis
水平主轴
cross axis
垂直主轴
main start
main axis的开始位置与边框的交叉点
main end
main axis的结束位置
cross start
cross axis的开始位置
cross end
cross axis的结束位置
main size
单个flex item占据的main axis空间
cross size
单个flex item占据的cross axis空间
flex图解

容器属性
flex-direction
决定main axis的方向,即flex item的排列方向
row(默认值)
ltr
row-reverse
rtl
column
htl
column-reverse
lth
.box{
flex-direction: row | row-reverse | column | column-reverse
}图解

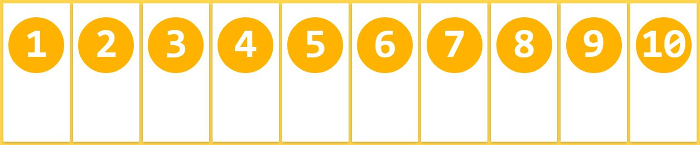
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

nowrap(默认值)
不换行

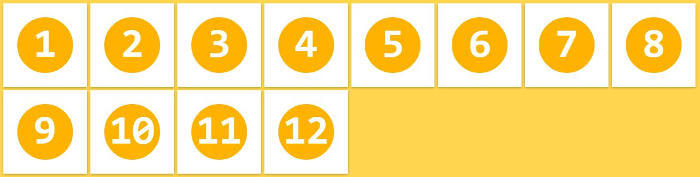
wrap
换行,第一行在上方

wrap-reverse
换行,第一行在下方

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content
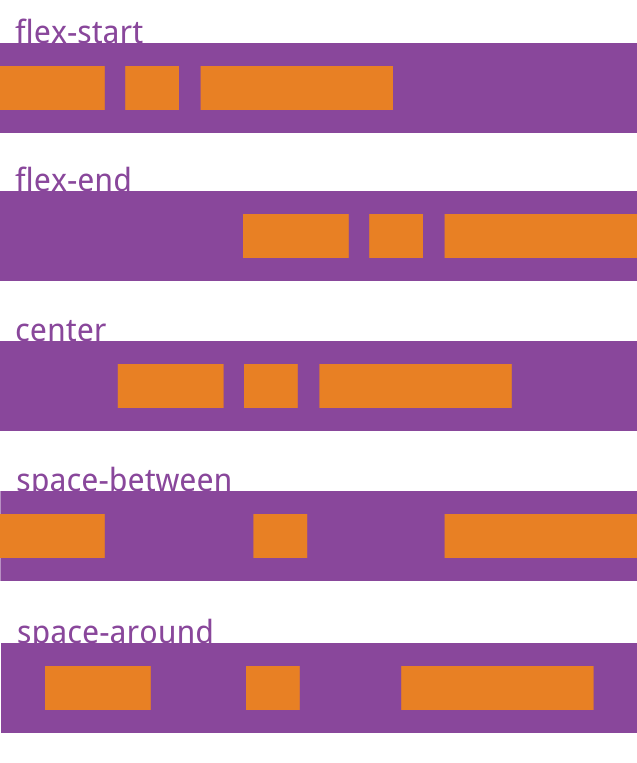
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值)
左对齐
flex-end
右对齐
center
居中
space-between
两端对齐,项目之间的间隔相等
space-around
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}align-items
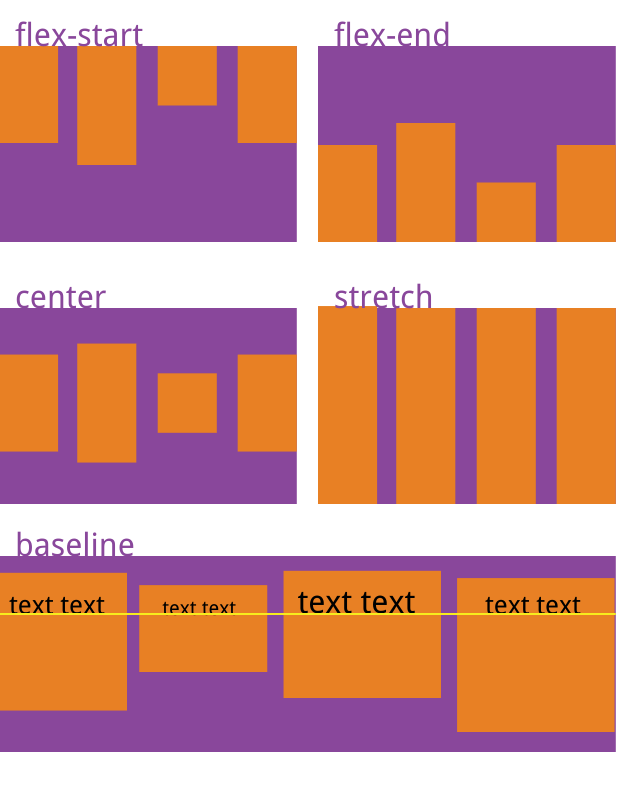
align-items属性定义项目在交叉轴上如何对齐。
flex-start
交叉轴的起点对齐。
flex-end
交叉轴的终点对齐。
center
交叉轴的中点对齐。
baseline
项目的第一行文字的基线对齐。
stretch(默认值)
如果项目未设置高度或设为auto,将占满整个容器的高度。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start
与交叉轴的起点对齐。
flex-end
与交叉轴的终点对齐。
center
与交叉轴的中点对齐。
space-between
与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around
每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值)
轴线占满整个交叉轴。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
项目属性
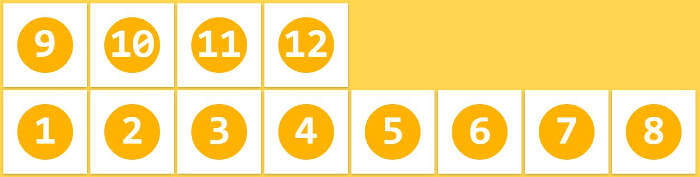
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
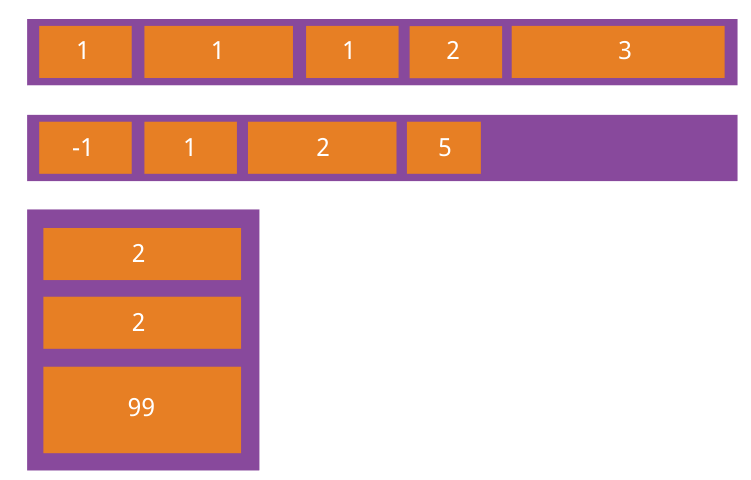
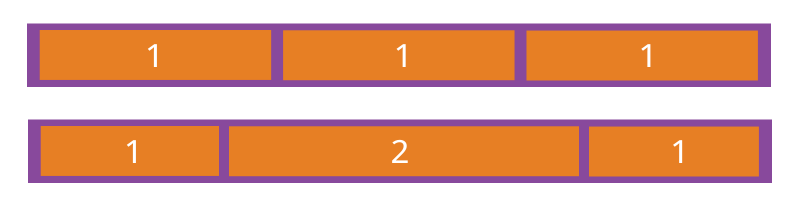
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item {
flex-grow: <number>; /* default 0 */
}
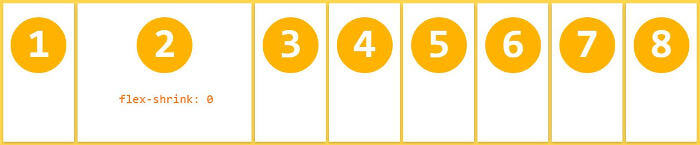
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item {
flex-shrink: <number>; /* default 1 */
}