前端开发二面/三面
Table of Contents
面试技巧
- 知识面要广
- 理解要深刻
- 内心要诚实
- 态度要谦虚
- 回答要灵活
- 要学会赞美
面试模拟

渲染机制类

什么是DOCTYPE及作用
- DTD (document type definition,文档类型定义)是一系列的语法规则,用来定义 XML 或(X) HTML 的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析以及切换浏览器模式;
DOCTYPE是用来声明文档类型和 DTD 规范的,一个主要的用途便是文件的合法性验证。如果文件代码不合法,那么浏览器解析时便会出一些差错;
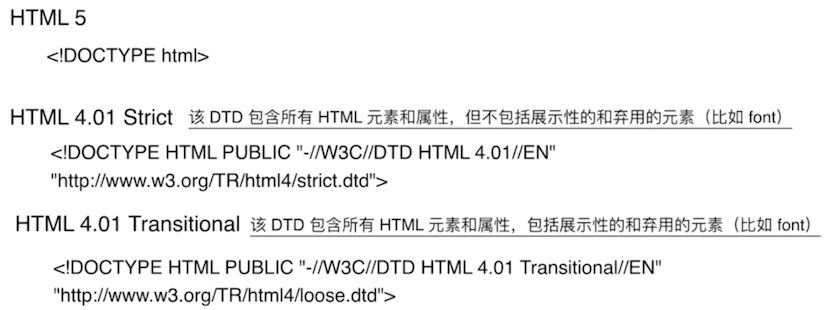
常见的DOCTYPE有哪些?

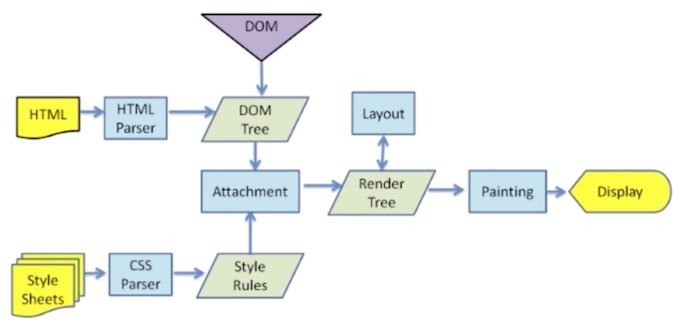
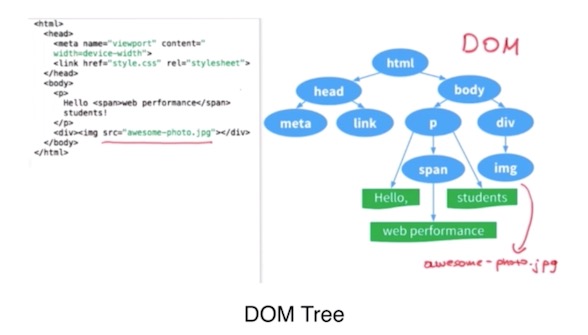
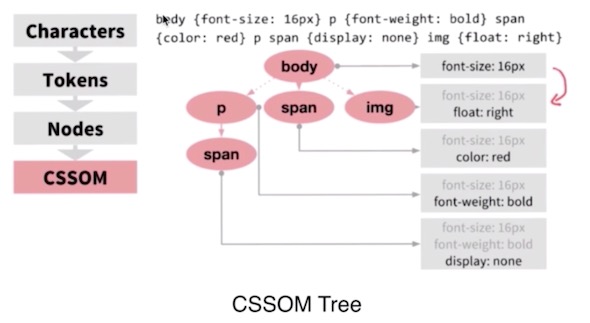
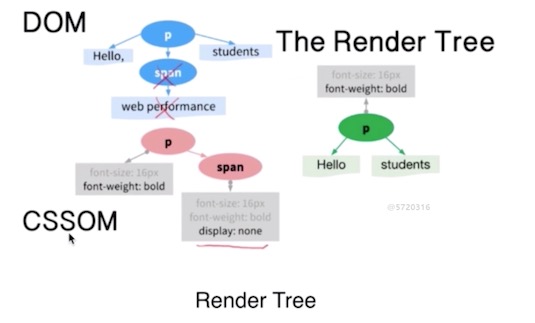
浏览器渲染过程





重排Reflow
定义
DOM 结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow
触发Reflow(答出至少2条)
- 当你增加、删除、修改 DOM 结点时,会导致 Reflow 或 Repaint
- 当你移动 DOM 的位置,或是搞个动画的时候
- 当你修改 CSS 样式的时候
- 当你 Resize 窗口的时候(移动端没有这个问题),或是滚动的时候
- 当你修改网页的默认字体时
重绘Repaint
定义
当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为 repaint
触发Repaint
- DOM改动
- CSS改动
减少频率
组装成一个fragment
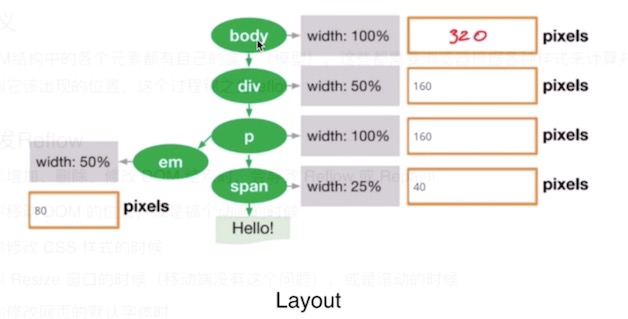
布局Layout
运行机制类
console.log(1);
setTimeout(function(){
console.log(3);
}, 0);
console.log(2);
console.log("A");
while(true){
}
console.log("B");
console.log("A");
setTimeout(function(){
console.log("B");
}, 0);
while(1){
}
for(var i=0; i<4; i++){
setTimeout(function(){
console.log(i);
}, 1000);
}
如何理解JS的单线程
一个时间内JS只能做一件事;
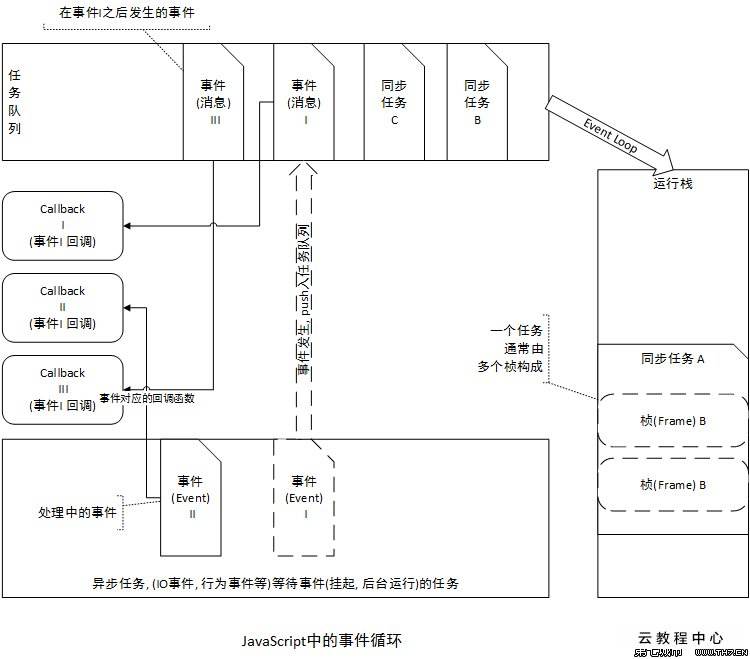
什么是任务队列
- 分为同步任务和异步任务
异步任务的执行时间和放入时间
什么是Event Loop

执行栈执行的是同步任务
什么时候去异步队列中去取任务
什么时候往异步队列中放任务
异步任务
- setTimeout和setInterval
- DOM事件
- ES6中的Promise
总结
- 理解JS的单线程的概念
- 理解任务队列
- 理解Event Loop
- 理解哪些语句会放入异步任务队列
- 理解语句放入异步任务队列的时机
页面性能类
题目:提升页面性能的方法有哪些?
- 资源合并,减少HTTP请求
- 非核心代码异步加载 -> 异步加载的方式 -> 异步加载的区别
- 利用浏览器缓存 -> 缓存分类 -> 缓存原理
- 使用CDN
- 预解析DNS
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//host_name_to_prefetch.com">异步加载
异步加载的方式
- 动态脚本加载(就是动态创建节点)
- defer
- async
异步加载的区别
- Defer是在HTML解析完之后オ会执行,如果是多个,按照加载的顺序依次执行;
- async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关;(哪个先回来,哪个先执行)
浏览器缓存
缓存的分类
强缓存
- Expires:
- Expires: Thu, 21 Jan 2017 23: 39:02 GMT
Cache-Control:
Cache-control: max-age=3600
协商缓存
Last-Modified,if-Modified-Since
- Last-modified: Wed. 26 Jan 201700: 35: 11 GMT
Etag,If-None-Match
错误监控类
提问方式
- 开门见山:如何检测JS错误?
- 如何保证你的产品质量?
前端错误的分类
即时运行错误:代码错误
资源加载错误
错误的捕获方式
即时运行错误的捕获方式
- try…catch
- window.onerror
资源加载错误
- object.onerror
- performance.getEntries()
- Error事件捕获
延伸:跨域的js运行错误可以捕获吗,错误提示什么,应该怎么处理?
- 在script标签上增加crossorigin属性
设置js资源响应头Access-Control-Allow-Origin:*
上报错误的基本原理
采用ajax的方式上报
利用Image对象上报
